文字 を 囲む html
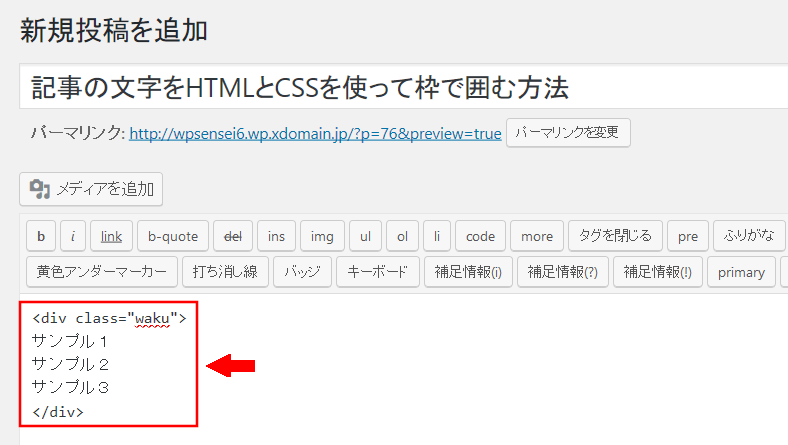
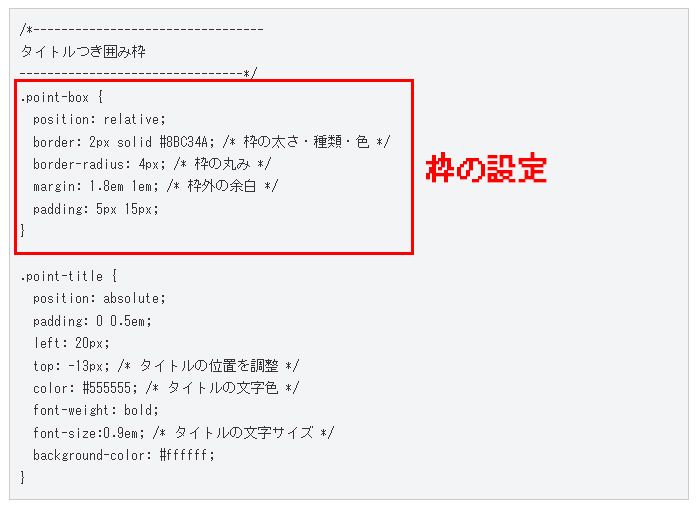
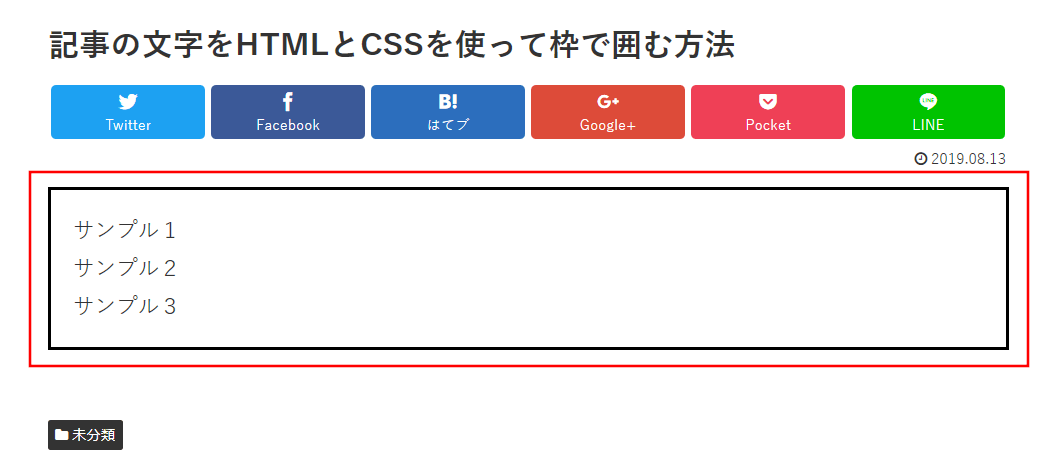
と ー き ょ ーモーションHTML・CSSで囲み文字を作る方法(四角・正円). 2022年09月02日. CSSでHTMLテキストや特定の文字を枠線で囲む方法をご紹介します。. divはブロック要素なので横幅一杯まで囲んでしまいますが、インライン化すれば文字部分だけを囲むようになります。. 1文字のみを正円で囲むには、文字の下にCSS疑似 . HTMLの要素に囲み枠(ボックスデザイン)を設定する方法を現 …. HTMLの要素を四角で囲む方法とデザイン例を一挙公開. HTMLの要素を四角で囲む方法とデザイン例を一挙公開. Webサイトを制作する際、htmlの要素を四角で囲むことがあります。. ボックスデザインと呼ばれる …. HTMLのみ*コピペで簡単♪かわいい囲み枠デザイン …. HTMLやCSSの知識がなくても、コピペで使える囲み枠デザインをご紹介します。 (随時更新しています♪) ここで紹介する囲み枠は、記事の作成画面にコードをコピペするだけでOKなので、初心者にも簡単です。 ぜひ、ご活用ください♪. コードを貼り付ける …. 【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30. 【html・CSS】四角で囲む方法【囲み枠の調整】. デザインの基本中の基本「四角」。 四角で囲み、配置ができればサイトの大枠はできてきます。 もちろん細かいデザイン部分でも四角は超重要です。 四角 …. HTMLで文章を四角で囲みたい。仕組み編。 - CSS …. 2018-05-11. HTMLで文章を四角で囲みたい。 仕組み編。 HTML. 文章全体を四角で囲みたい! CSSで指定してやる方法もあるけど、今回は、HTMLで直接指定する方法。 ちょっと見にくいです…。 必要な箇所に、目次から飛ぶのがいいかもしれません… (´_ゝ`) <div> タグ …. HTMLだけでボックスデザイン(囲み枠)を作ってみよう . 今回は、HTMLだけでボックスデザイン (囲み枠)を作る方法をご紹介します。 サイトやブログ記事を書く時に、文章がズラーっと並んでいるだけでは. ど …. テキスト(文章)をHTMLタグだけで囲む方法!おしゃ …. 基本的に共通のHTMLタグで文章を囲うものというと真っ先に思い付くのが <fieldset>タグ です。 このタグはfieldsetの子要素であるlegendタグと共に以下のように使います。. HTMLで文章を四角で囲みたい。いろんなパターン編。 - CSS . HTMLで文章を四角で囲みたい。 いろんなパターン編。 HTML. 四角で囲みたいシリーズ、第2弾。 前回は、タイプ別の枠について書きました が… 今日は …. 枠をつける - HTMLのお勉強 - ホームページ立ち上げ …. HTML編集画面 を使って、簡単な枠をつける方法を紹介します。 HTMLに直接CSSを加えることで、外枠をつけて、このようにいろいろアレンジできます。 ご要望にお応えしてバリエーションを増やしました。 スクロールするとHTMLを確認いただけます。 >> タイトル付 …. HTMLだけで文章をかこむ枠に装飾をつけたい。 - CSS HTML . HTMLで文章を四角で囲みたい の 関連記事. 基本などはこちらを参考に。 ※ここでは、Font Awesome のアイコンを使用しています。 Font Awesome につ …. 【HTML サンプルコード付き】記事内に枠を作ってその中に文字 …. ちょこっと解説. 枠線を書きたい箇所から divタグを追加し、style属性のborderプロパティを指定するだけ で、簡単に枠を作ることができます。 あとは、div …. CSSコピペするだけ!ボックスデザイン(囲み枠)25選【色別 . CSSをコピペするだけで完成するボックスデザイン(囲み枠)を25種類用意しました。色違いで全部で62種あるので、どれか1つはあなたのサイトに合う囲い …. 【コピペOK!】初心者でもCSSで作れる囲み枠のデザイン . 

アイロン 名札 はがし 方Tweet. 文字に枠デザインを挿入するHTMLのみで出来るボックスです。 よく利用させて貰っているタグは以下。 シン …. 【CSS】文字装飾の基本を総まとめ!初心者向けに解説 - サルワカ. CSSの文字装飾の基本. まずは必ず覚えておきたい基本的な設定や装飾方法を解説していきます。. CSSを使って文字に枠(囲み)をつける. CSSを使って文字に枠 (囲み)をつける. 2017年4月24日 DeveloperBlog 加藤 貴之. blog を書くときとか、文字にちょっとした飾りをつけたくなるときって …. HTMLとCSSで囲み枠の幅を文字に合わせる方法とは?【コード …. 今回は、囲み枠を 文字の長さに合わせて自動調整 する方法、そして囲み枠の 角を丸くする 方法をご紹介します。 スポンサーリンク. 目次. HTMLとCSSで …. htmlのみで文字を装飾する方法(太字,下線,文字色,大きさ変更). 文字そのものの装飾. 太字:<b> 太字にする箇所を bタグ で囲みます。 前テキスト 太字テキスト 後ろテキスト. 前テキスト<b>太字テキスト</b>後ろテキ …. 文字組に関するCSSプロパティ | 第1回 テキストの折り返しに . テキストの折り返しに関するプロパティであるtext-wrapについて解説します。. 文字組表現に気を使いたい場合に役立つプロパティです。. HTML/CSS >. CSS仕様. …. 半角スペースを表示したいなら ではなくwhite-space: pre;を使い . ではその半角スペース分の空白をどのようにして表示すればいいのかと調べれば、 などの特殊文字を紹介する記事が数多くヒットします。 HTMLでの半角 …. KINDORU出版:外伝10 ~目次にももっと手を加えたい場合~. 前回では、なるべく目次の項目には手を加えずhtml目次のレイアウトを変える方法について検討した。 しかし、それだけではどうやらあまり凝ったレイアウトは行 …. Adobe Acrobat を使用した PDF のテキストの編集と書式設定の …. PDF のテキストを編集. Acrobat で編集する PDF を開いてから、グローバルメニューバーの「 編集 」を選択します。. 
カンゾウ の 花 写真スタイルを決めて、OKを . CSSを使って文字に枠(囲み)をつける. blog を書くときとか、文字にちょっとした飾りをつけたくなるときってありませんか? CSS の復習がてら使い勝手の良さそうなサンプルをいくつか紹介してみようと思います。 スタイルシートを設定したら、以下のように class を設定するだけでバリエーションを試すことができま …. ケアワーカー と 介護 福祉 士 の 違い
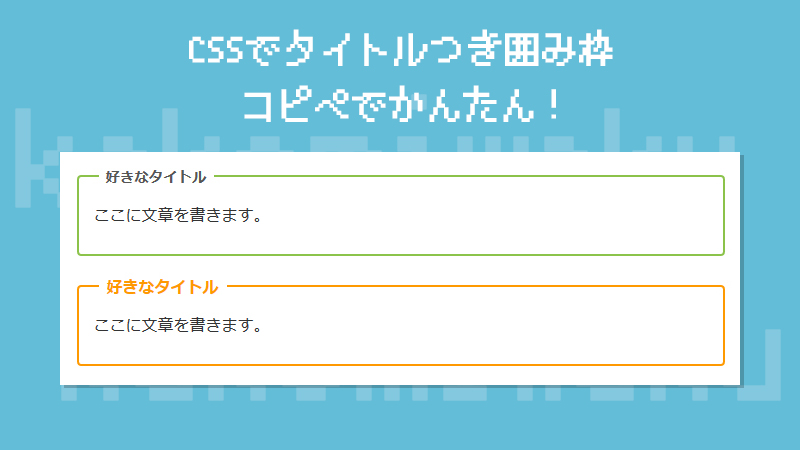
降圧 作用 と は【CSS】文字を四角い枠で囲む | miraiportal. 文字をspanタグで囲み、spanタグのstyle属性で border を指定する。 <!DOCTYPE html> <html lang="ja"> <head> <meta 想像をカタチに miraiportal ホーム プログラミング まとめ 電子工作 創作 未分類 . 選択した文字列をまとめてHTMLタグで囲む2つの方法 - Qiita. 結論、この方法を使うのがベストです。 もう一つの方法も下で解説していますが、正直この方法だけで知っておけばいいと思います。 0. Emmet記法について この要素をタグで囲む方法は、Emmetを知らない方でも簡単に使うことができます。. 【コピペOK!】初心者でもCSSで作れる囲み枠のデザイン . では、実際に、borderやbackgroundプロパティを使用して囲み枠のデザインを実装していきます。. 今回ご紹介するおすすめデザインは20選!. 5つのジャンル別に分けて紹介するので、自分に合っているデザインを見つけやすくなっていますよ。. シンプルな枠線 . CSSコピペするだけ!ボックスデザイン(囲み枠)25選【色別 . CSSをコピペするだけで完成するボックスデザイン(囲み枠)を25種類用意しました。色違いで全部で62種あるので、どれか1つはあなたのサイトに合う囲い枠が見つかります。色々な枠のデザインを多用して見やすいブログを目指しましょう。. 【HTML】囲み枠・タイトル付き囲み枠をつける - 電脳電網総研. 囲み枠にタイトルをつけることもできます。. その場合のHTMLは以下のようになります。. このコードが実際に表示されると下のようになります。. コードの1行目から5行目までがタイトル部分の定義、6行目以降が本文部分の定義で、本分部分の定義は、囲み枠 . VSCode: 選択文字列部分をhtmlタグで囲む(wrap)方法3通り. VSCode: 選択文字列部分をhtmlタグで囲む(wrap)方法3通り HTMLコーディングしていると、 選択した文字列をdivタグやpタグ等で囲みたい場合があります。 Visual Studio Codeではタグで囲む方法がいくつかあるので、 ここでは3通りの方法を紹介します。. HTMLだけで文章をかこむ枠に装飾をつけたい。 - CSS HTML . HTMLだけで文章をかこむ枠に装飾をつけたい。. HTML. 四角で囲みたいシリーズ、第3弾。. ちょっと装飾のついた枠をHTMLだけで表現できないか試行錯誤してみました。. もちろん、CSSとHTMLを使って表現するのが基本ではあるのでしょうけれども…. 私天邪鬼なの . CSSの枠(囲み枠・ボックス)コピペで利用できるサンプル33選 . 要点や強調したいところなどを、囲み枠を利用したいと思うこともあると思います。. 今回はHTMLとCSSの両方のコードを記載しているので、コピペして活用してください。. CSSだけで動きのあるボタンを作る。. 
舌 の ふち が 痛いCSSで文字を丸で囲む方法を紹介します。 簡易的なアイコンを作りたい場合や見出し等を目立たせたい際などに使える . 仕事 楽に なりたい
痰 が 絡む 喉 の 痛みHTML を始めよう - ウェブ開発を学ぶ | MDN - MDN Web Docs. HTML (ハイパーテキスト・マークアップ・ランゲージ/HyperText Markup Language) は、訪れたウェブサイトの構成をブラウザーに対して伝えるために使うマークアップ言語です。. HTML 言語はウェブ開発者が望むこと次第で、複雑なものにも簡単なものにもなります . Excelで文字を丸で囲む3つの方法|ずれる場合の対応方法も . Excel(エクセル)で文字を丸で囲む方法をご紹介します。文字を適度に装飾すると、アクセントがつくので読みやすくなります。この記事では「図形を使う」「丸付き文字を使う」「オブジェクトを使う」の3つの方法を解説していますが、それぞれやり方が異なるため使い勝手も異 …. 記事中の文章を枠線で囲んだり背景色を付ける方法(HTML講座). 今回は、文章に枠線を付けるというテクニックについて紹介します。これは、HTML言語を使って簡単に装飾することが出来ますので、この記事をブックマークしていつでも引用できるようにしておいてもよろしいかと思います。 まず、こんなん作っ. ブログで文章を枠線で囲む方法~htmlで書けちゃうよ! | IT虎の穴. ブログ書いててふとこう思うことないですか?「この文、枠線で囲みたいなー」そうなんですよね、こういうやつですね。ブログの文章を枠線で囲む方法。うーん、囲むだけで文章が協調されるし、なによりブログに色があって綺麗に見えますよね。今回はこの文章を枠線で囲む方法 …. ワードプレスで囲み枠を作るにはHTML・CSSにコピペするだけ . WordPressで文字の囲み枠を、htmlとcssへのコピペで簡単に表示する方法を図解で分かりやすく解説します。見栄えのよいサイトにするためには、おしゃれに表示するデザインボックスを上手く活用したいです …. Word:文章の一部を枠で囲む4種類の方法|囲み線・罫線・図形 . 囲み線や図形などで、一部を枠で囲む方法を画像で解説しています。 ここでは下記の4種類を使い、枠で囲む方法を掲載しています。他にページ罫線や表を使う方法もあります。 囲み線を使い枠で囲む 線種とページ罫線と網かけの設定を使い枠で囲む 図形を使. 【WordPress】初心者向け ボックス(囲み枠)のカスタマイズ. すると、. ここに文字やリストを入力. CSSに手をつけなくても、サルワカさんと同じボックス(囲み枠)を作ることができました。. 30あるうちの、1~16と21・22は上記の方法で簡単にできます。. 26~30もボックスの上に見出しタイトルをつけたやり方を使えば . JavaScriptでテキストを一文字ずつspanタグで囲む方法【コピペ . JavaScriptでテキストを一文字ずつspanタグで囲む方法. まずはJavaScriptを書く前の状態を見てみます。. HTMLはこちらです。. <p>じゅんぺいブログ</p>. サンプルはこちら。. これを検証ツール(デベロッパーツール)で見てみると、当然ですが全てpタグで囲まれて . コピペでOK!目立たせたい場所を囲むボーダーCSSの作り方 . ちょっと工夫してその部分だけ文字サイズを大きくしたり、色を塗ったりすることもあります。 そうした装飾を専用タグでなくCSSを使うことで、1つのspanタグやdivタグに複数の装飾をまとめて指定すること …. WordPressブログで文章中の特定の文字を囲む方法 - Limone note. WordPressブログで文章中の特定の文字を囲む方法. ブログの文章内で、特定の文字だけを囲んで見やすくしたいときがあります。. 見やすさって何だろう?. このブログではよく、手順を解説することがありますが、. 例文 :まず「スタート」をクリックして . WordPressで文章に囲み枠を作る方法!CSSをいじらずテキスト . WordPressで文章に囲み枠を作成する3つの方法は?. 3つの作り方. 
急 ぎません ので お 手すき の 際 に別タブで開くリンクを作ってみよう さきほどのリンクボタンをクリックすると、別のタブで開かれることなく見ていたページからそのままリンク先に飛びます。クリックしたときに別タブで開くようにしたいときは、aタグの中にtarget="_blank"という文字を追加します。. HTMLで文字を中央寄せするときの注意点 | way’s Web Hack. HTMLで文字を中央寄せする方法と聞くと、「いまさら文字の中央寄せかよ!」と思う方も多いかもしれません。 ただ、自分も中央寄せする方法はいくつか知っていたものの、つい先日まであまり適切でない方法で文字を中央寄せしていました。 今回は、HTMLを用いた文字の適切 …. 【HTML】基礎 #HTML - Qiita. HTMLとは Webページを作るためのプログラミング言語のこと <>←このカッコをタグと呼ぶ。 文字をこのタグで囲むことで見出しやリンクの役割となる。 タグの中身は h1 や a などいろんな種類がある。 開始タグと終了タグがあるが、終了タグの場合は下記のように / が必要。. 【HTML/CSS】要素を「横並び」にする方法(初心者向け . 要素を横並びにする方法を初心者の方向けに紹介。 要素を横並びにする方法5つを、メリット・デメリット、サンプルコード付きで解説します。 方法1つ1つをサンプルコード付きで詳しく解説しますので、初心者の方にもわかりやすい内容になっています。. WordPressで文章に囲み枠をつける方法をわかりやすく解説 . 
熊 の 寝袋 リアル 値段細い縁の . HTMLで枠線に文字入れる5つの簡単方法! – JPSM. はじめに. 基本的なHTML枠線の中に文字を入れる方法. 方法1:divタグとCSSを使った方法. 方法2:tableタグを使った方法. 方法3:fieldsetタグとlegendタグを使った方法. 方法4:border属性を使った方法. 方法5:SVGを使った方法. カスタマイズ例とサンプルコード . 文字に囲み枠を付けるHTMLタグをコピペ用に保存版にしました♪ . 詳しく知りたい方は、HTMLとCSSのサイトを参照して下さい。 WordPressだとビジュアル画面でスタイルを色々選択できますが、思ったものがなかったり、他のブログサイトでも使用出来るのでとても便利かなぁと保存用として書いてみました。. 【HTML/CSS】文字を中央寄せする方法(具体的な例も解説 . 【HTML/CSS】文字を中央寄せする方法(具体的な例も解説)は、HTMLとCSSの基本的な知識を身につけるのに役立つサイトです。文字の配置やサイズ、色などを自由に変えることができます。画像の貼り方やレスポンシブデザイン、要素の重なりなど、他の関連記事も豊富に紹介し …. HTML の属性値を囲むのはシングルクォートでもダブルクォート …. HTML の属性値を囲むのはシングルクォートでもダブルクォートでも良いということを、仕様やブラウザの挙動を確認しながら解説しています。また、自分の好みやコーディング規約に合わせて統一する方法も紹介しています。Windows や JScript などの関連トピックも扱っている …. CSSで中央寄せする9つの方法(縦・横にセンタリング) - サル …. HTML&CSSで中央寄せする方法を図解でわかりやすく紹介するサイトです。縦・横・ど真ん中にセンタリングする9つのテクニックや、中央寄せがうまくいかないときの対処法もあります。サルワカ の他の記事ともリンクしています。. 文字を囲む線 | 再挑戦への記録☆目指せ☆ちょこちょこ . 《 HTMLタグの基本知識INDEX 》 いろいろ タグ テキスト 装飾 フォント テキスト (おまけ) バナー リンクの . スキャモン の 発育 曲線 神経 型
近く の ペット 火葬上記のものは、あくまでも文字を囲むタグです。 文章を囲むときはまた別のタグになりますので・・・。 ※文章を …. Excel(エクセル)で文字を丸で囲む|囲み文字を作る方法. Excelには文字を丸で囲む機能がないので、Wordの機能を利用して囲み文字を作ります。 まず、囲み文字を入力するセルを一度だけクリックして下さい。 その状態で挿入タブのテキストグループをクリックして、オブジェクトボタンをクリックします。. HTML の基本 - ウェブ開発を学ぶ | MDN - MDN Web Docs. HTML は、コンテンツの構造を定義するマークアップ言語です。HTML は一連の 要素 で構成されており、これらの要素がコンテンツのさまざまな部分を囲み、一定の表示や動作をさせることができます。タグで囲むと、単語や画像をどこかにハイパーリンクさせたり、単語を斜体にしたり、フォント . 【サンプルあり】CSSテキストアニメーション で簡単な動きを . .text: アニメーションを適用するテキスト全体を囲む要素です。各文字は 要素で囲まれています。.text span: テキスト内の各文字に適用されるスタイルです。初めは透明度を0にし、下方向に移動させて隠しています。アニメーションを適用する. 
トルネコ 2 試練 の 館Wordpressで文字や文章を枠で囲む方法!基本から応用まで解説. WordPressで文字や文章を枠で囲む方法!基本から応用まで解説 公開日 : 2018年8月22日 / 更新日 : 2019年1月17日 ブログサイトを見ていると、文字が枠によって囲まれているのを目にすることがあるでしょう。. CSS 丸、正円の中に数字・文字を書く!(サンプル付き . 方法としては、divで正円を作ってその中に数字や文字を入れるイメージです。. 簡単なので、誰にでもできますよ!. サンプル はこちらです。. 1. 丸、正円の中に数字・文字を書く(CSS). まずはCSSです。. 2行目〜4行目で正円が出来上がります。. ポイントは4 . HTMLで特殊文字のエスケープ処理を行う方法【初心者向け . 初心者向けにHTMLで特殊文字のエスケープ処理を行う方法について解説しています。. ブラウザ上では何が起きてるか分からないかもしれないですが、サイトのセキュリティ的にも大事な部分なので、ぜひ実際に書いて慣れていきましょう。. 2017/3/14. テック . HTMLタグやコード、特殊文字を文字列として表示させる方法 . 特殊文字などを数値文字に置き換え. ショートコード []を文字列表示させるエスケープ方法(WordPress). ①数値文字で記述. ②角括弧 []でショートコードそのものを囲む. <pre></pre>や<code></code>で囲む. 猫 の 膀胱 炎 の 薬
HTML認識しないエスケープ用のショートコードを作る. 【HTML,CSS 文字を囲むborderを可変にしたい】 - Yahoo!知恵袋. ランディングページを作る時、htmlで画像だけ貼った状態はSEO上の問題があると思います。 しかし同じように画像を貼った状態にhtmlはきちんと記述してcssで文字を読めなくするとSEO対策もできるようになるのでしょうか? イメージとしてはh. 表(table)の作り方と装飾の変え方【HTML&CSS】 - サルワカ. 上の例のHTMLコードではtableタグの中にborderという属性が入っていました。これは表の枠線の太さを決めるものです。border="1"というのは 「線の太さを1pxに」という指定になります(border="0"にすると線が …. divタグの囲み枠をテキスト(文字)の幅に調節して修飾させる . サイトの修飾ってとても好き。けどなかなかうまく行かなくてイライラ☆ タイトルとかに色をつけたくてdivタグにカラーとか枠指定をすると、画面横いっぱいに色が広がってしまいますよね。 今回はちょうど修飾幅が文字の幅になるようにしていきたいと思います。 divタグの囲み …. CSSなしHTMLだけのテーブルデザイン・囲み枠・見出しが簡単 …. CSSなし♪HTMLタグだけで作るマイボックス・囲み枠 -WordPress-. 2022年3月2日 2023年1月28日. かわいいデザインテーブル(ボックス)や囲み枠を使いたいけどCSS追加で使いこなせないかも・・・という不安なブロガー初心者さんも多いはず。. ここでは CSS追加なし . テキストの扱い — JavaScript での文字列 - ウェブ開発を学ぶ. プログラミングでは、テキストの断片をこう呼びます。. この記事では、文字列の作成、文字列内の引用符のエスケープ、文字列の結合など、JavaScript を学ぶ上で実に知っておくべき文字列に関する共通事項をすべて見ていきます。. 前提条件: HTML と CSS の . 【CSS text-decorationの使い方】文字テキストの装飾方法. 今回はテキストに装飾を付けることができるCSSプロパティ「text-decoration」の使い方を解説しています。文章の中の大切な部分にアンダーラインを引いたり、aタグに付いている下線を消したりする際によく使うので、使い方を覚えておくことをおすすめします。.